
Ceviant Finance
-
Client
Ceviant
-
Role
Visual UI Designer
-
Duration
4 months
-
Tools
Mind Mapping, Figma
- Status
The Problem
Managing Liquidity Efficiently for Companies
Ceviant Finance needs a web-based tool to offer comprehensive solutions for companies of all sizes. Key features include Cash Management & Payment, Cross-border Payments, Foreign Exchange, Trade Solutions, and Escrow & Agency Services. These functionalities streamline financial operations, enhance global transactions, and provide robust support, ensuring efficient business processes.
What I did
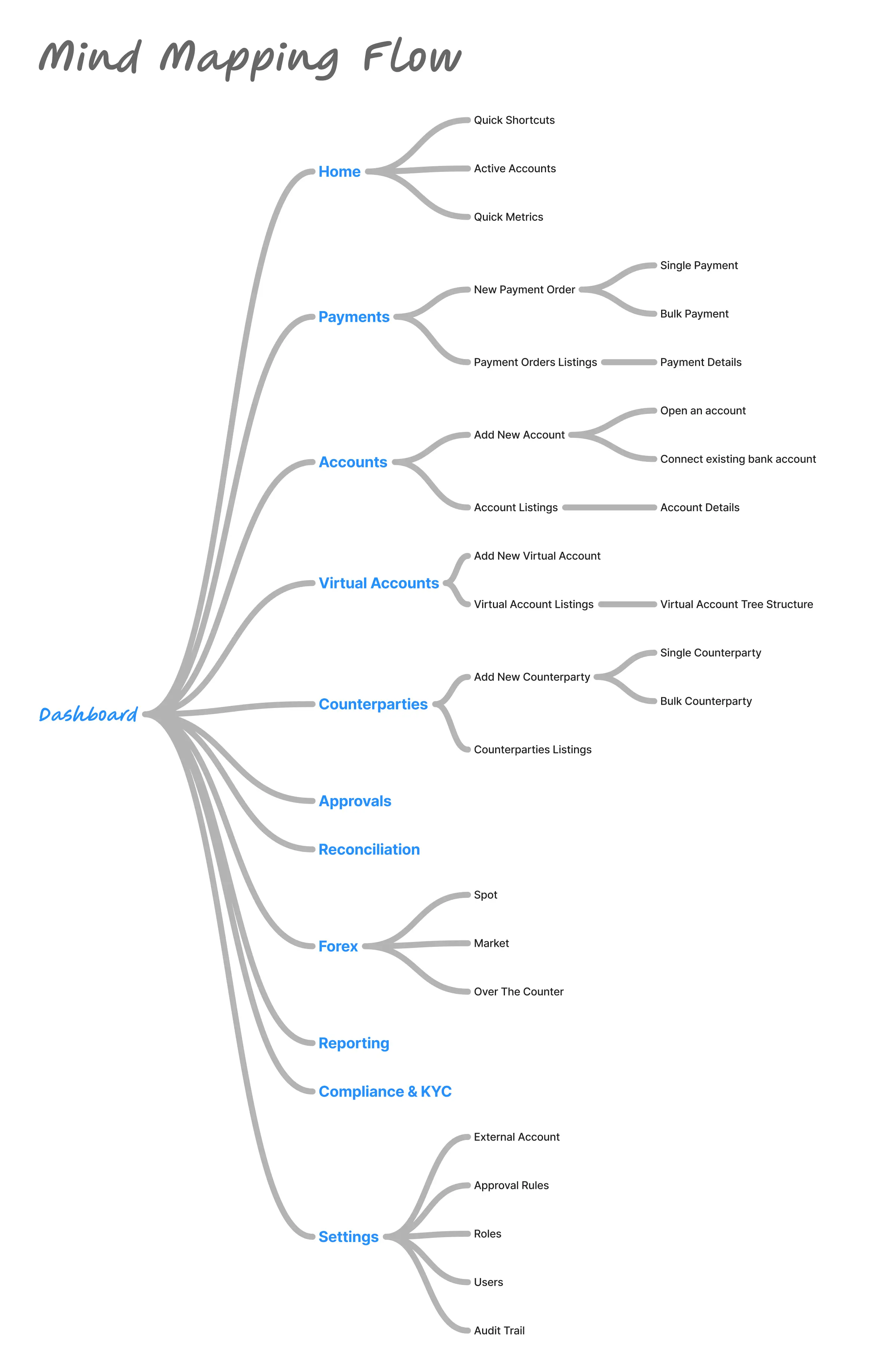
Translating Software Requirement to Product Features
I used Mind Map Flow for the web application design to visually organize and connect ideas, ensuring a clear, comprehensive understanding of user requirements and features. This approach helped streamline the design process, promote creativity, and facilitate effective collaboration among team members.
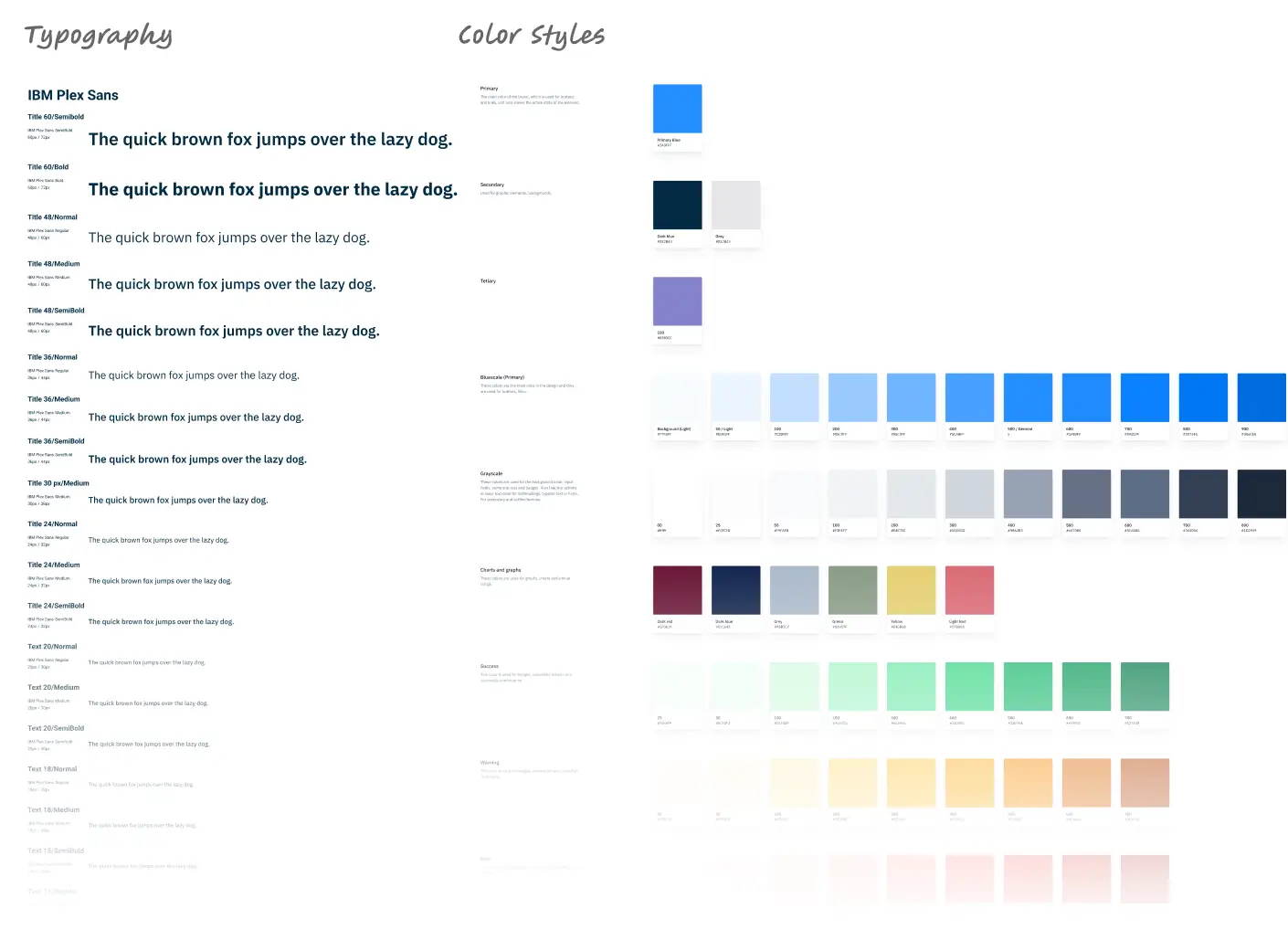
Style Guides
Color Palette & Typography
I chose the IBM Plex Sans font for its modern, clean, and highly legible design, which enhances readability and provides a professional aesthetic for the product. The color style was created through careful selection of a harmonious palette that aligns with the brand identity, ensuring visual appeal and consistency throughout the user interface.

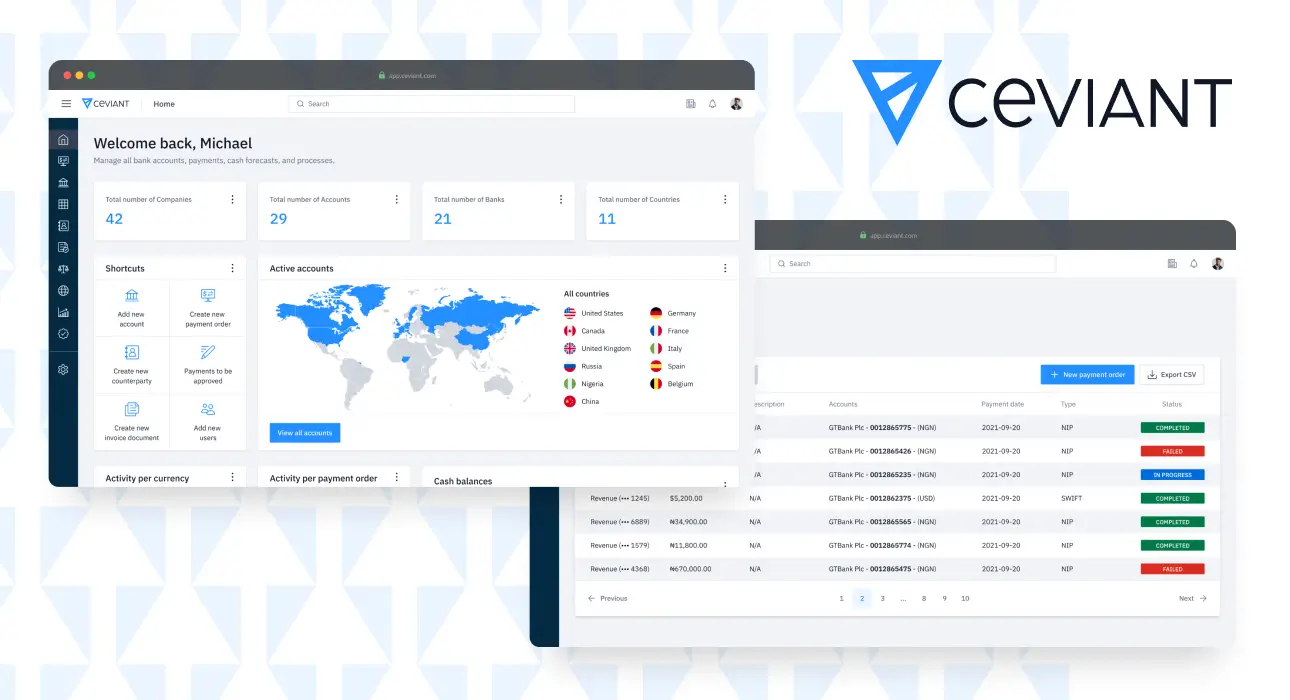
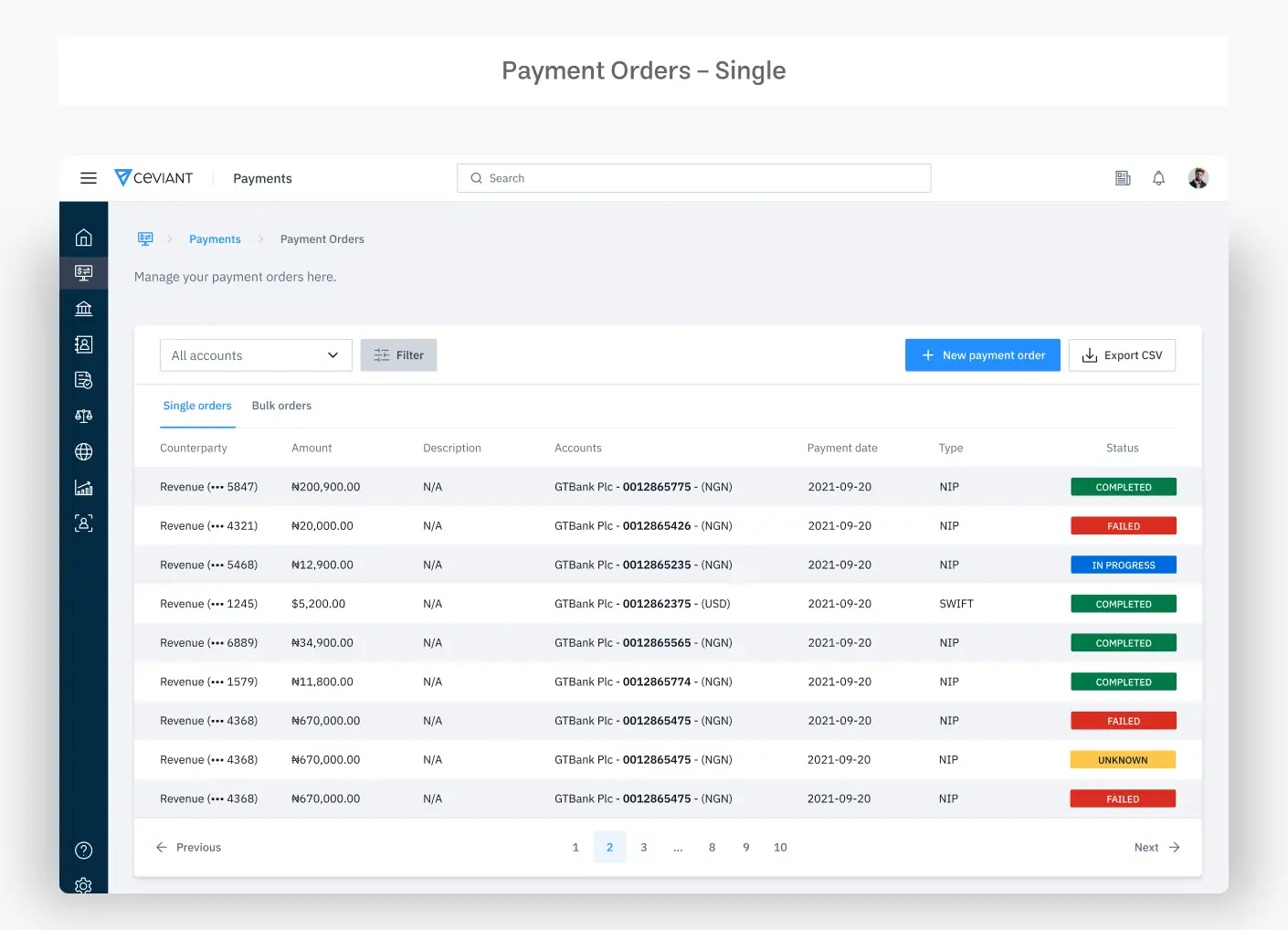
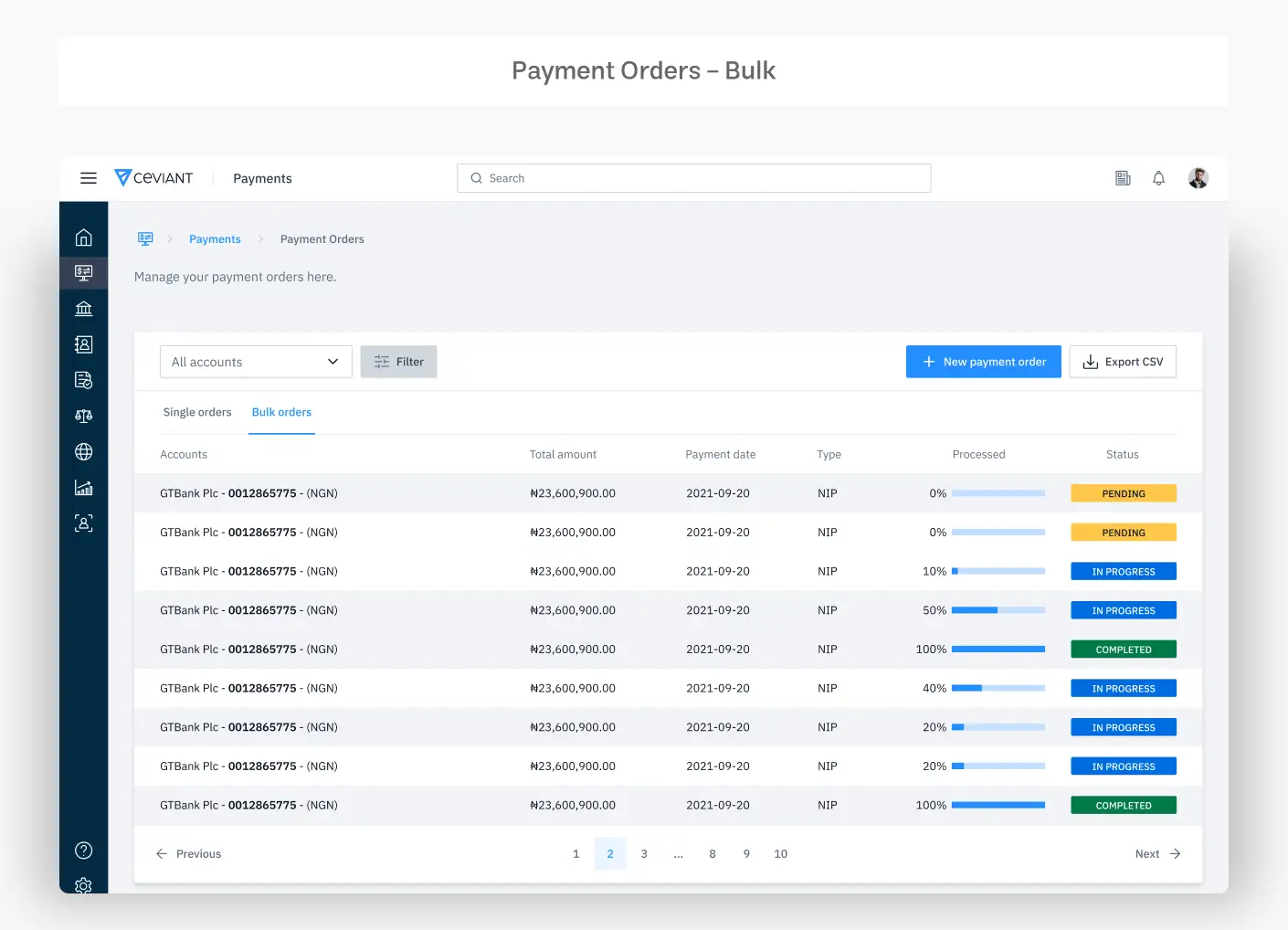
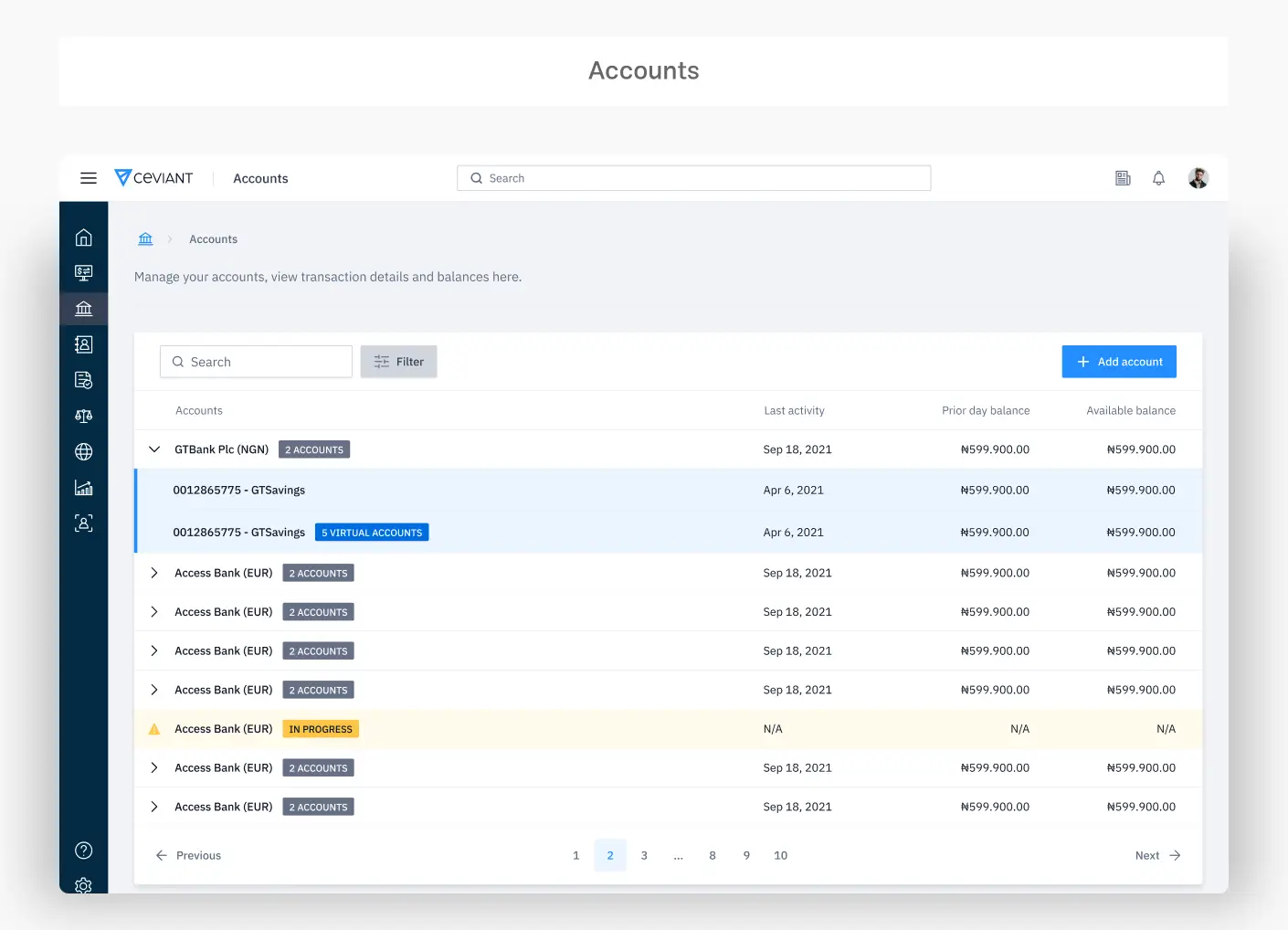
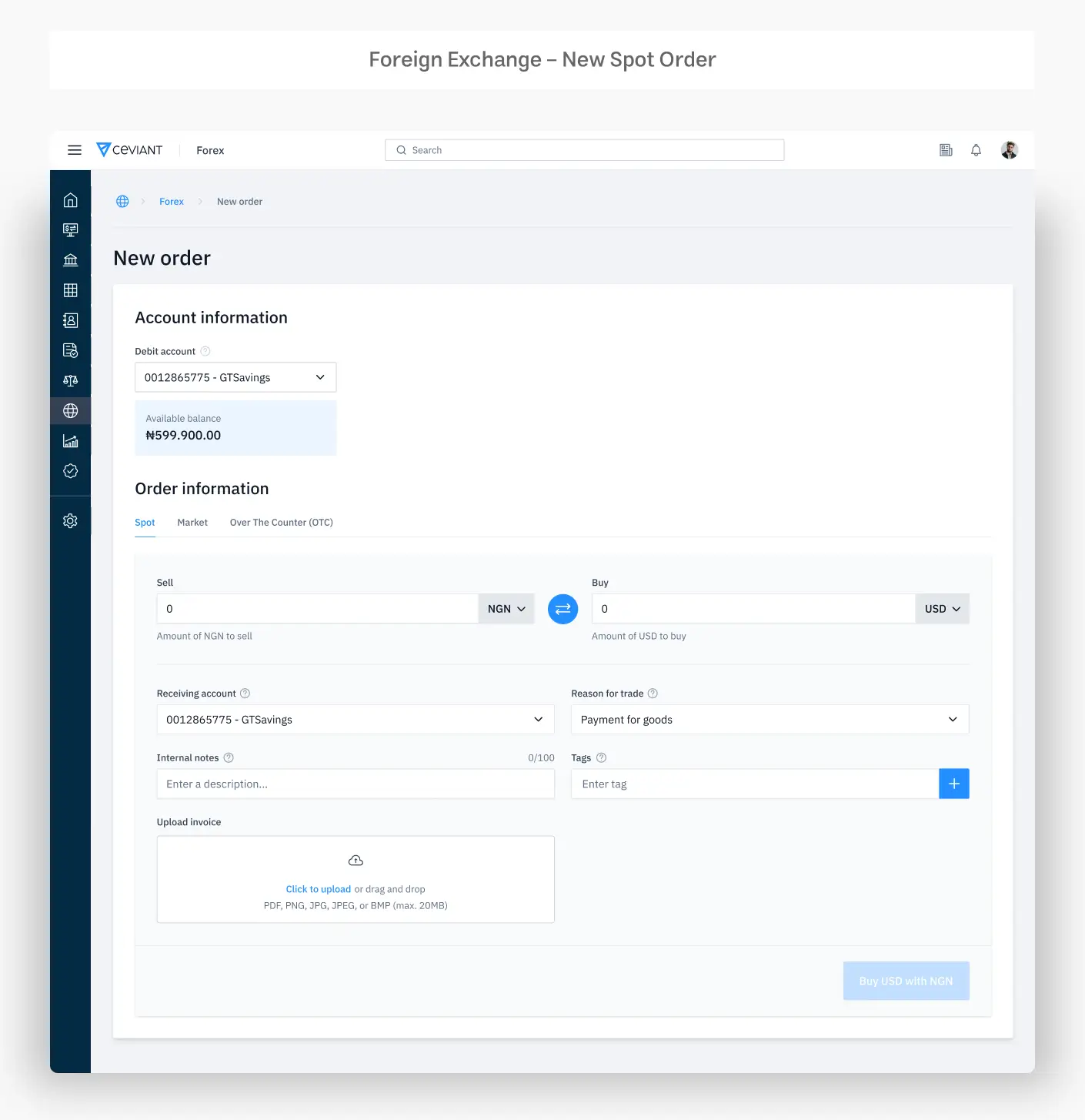
Visual UI Design For Ceviant’s Financing Tool
I managed the Design System, strictly adhering to brand guidelines to ensure visual consistency and integrity. I created multiple application design iterations using best practices to optimize user experience. Additionally, I developed design components tailored to product needs, ensuring flexibility and reusability. By considering all product features, I mapped seamless user interactions, resulting in an intuitive and engaging interface.
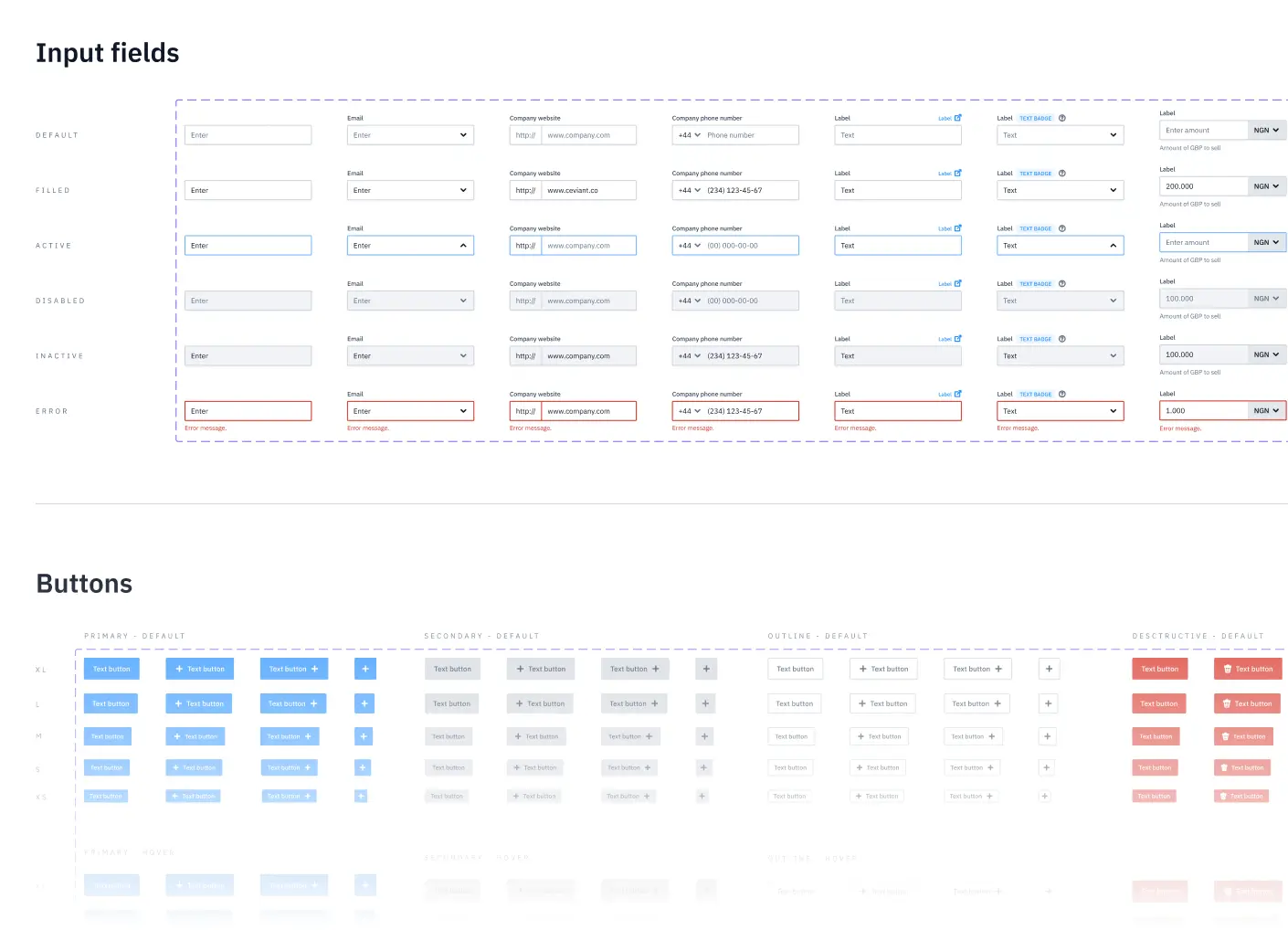
Design Components

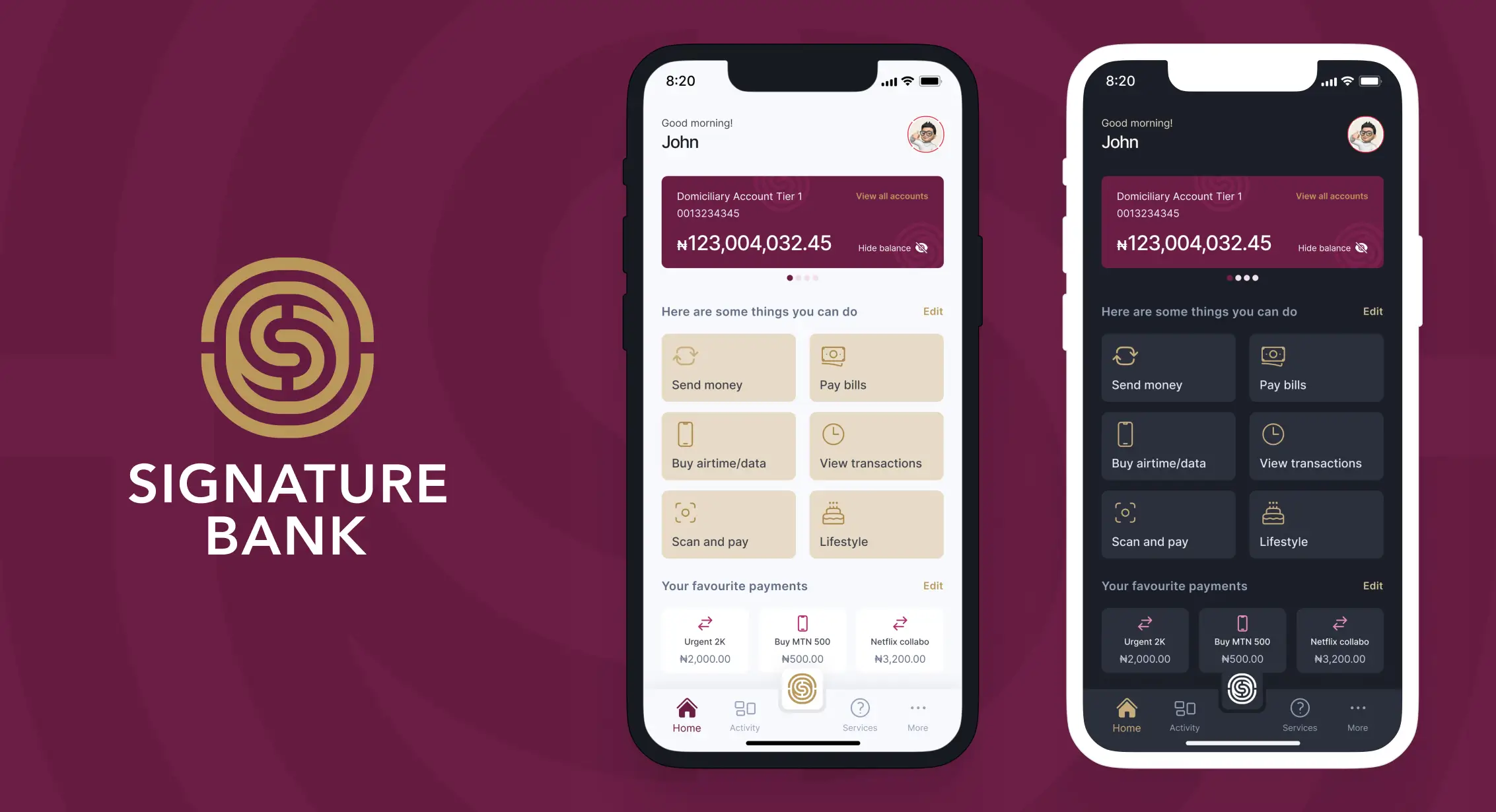
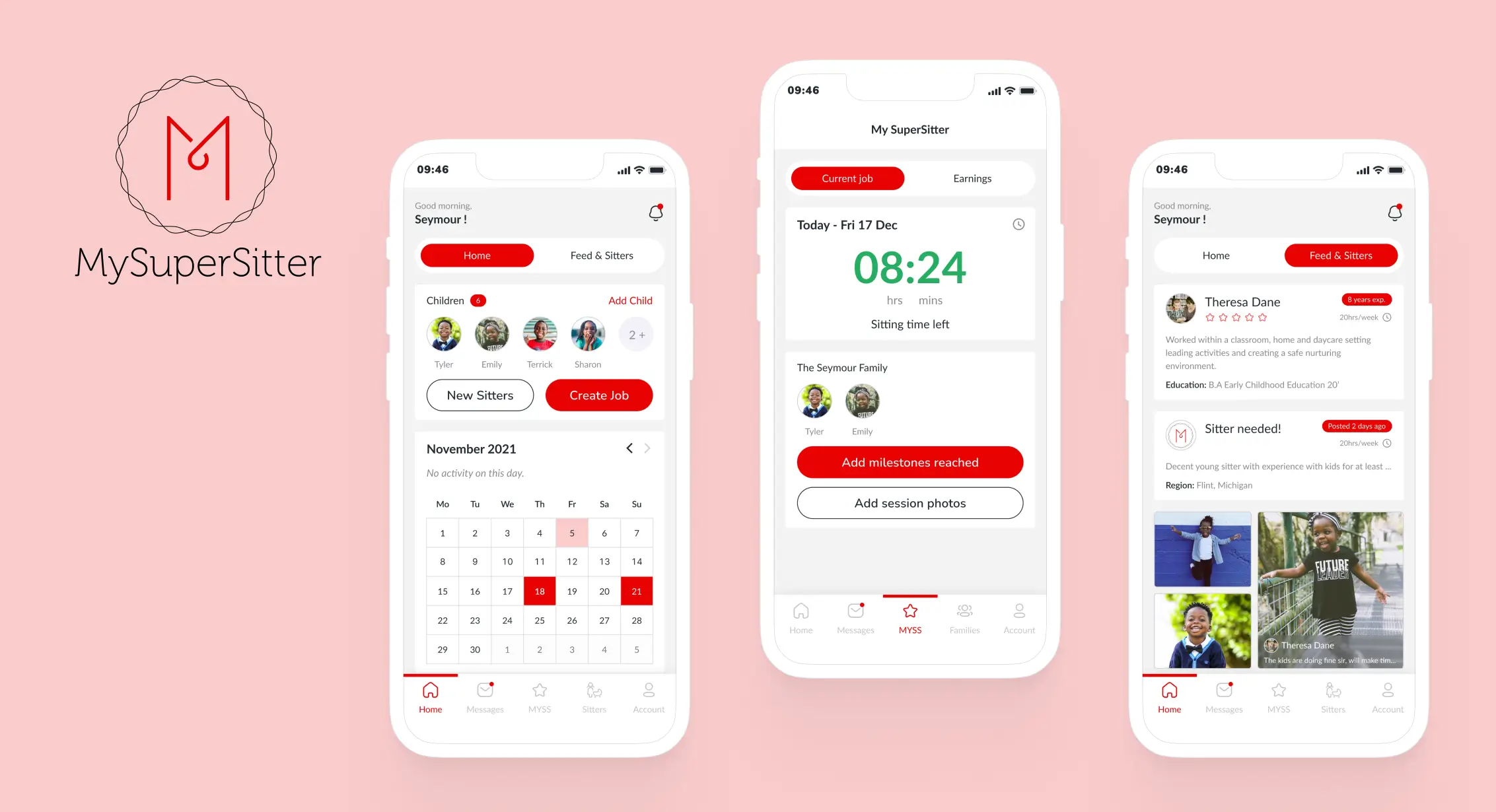
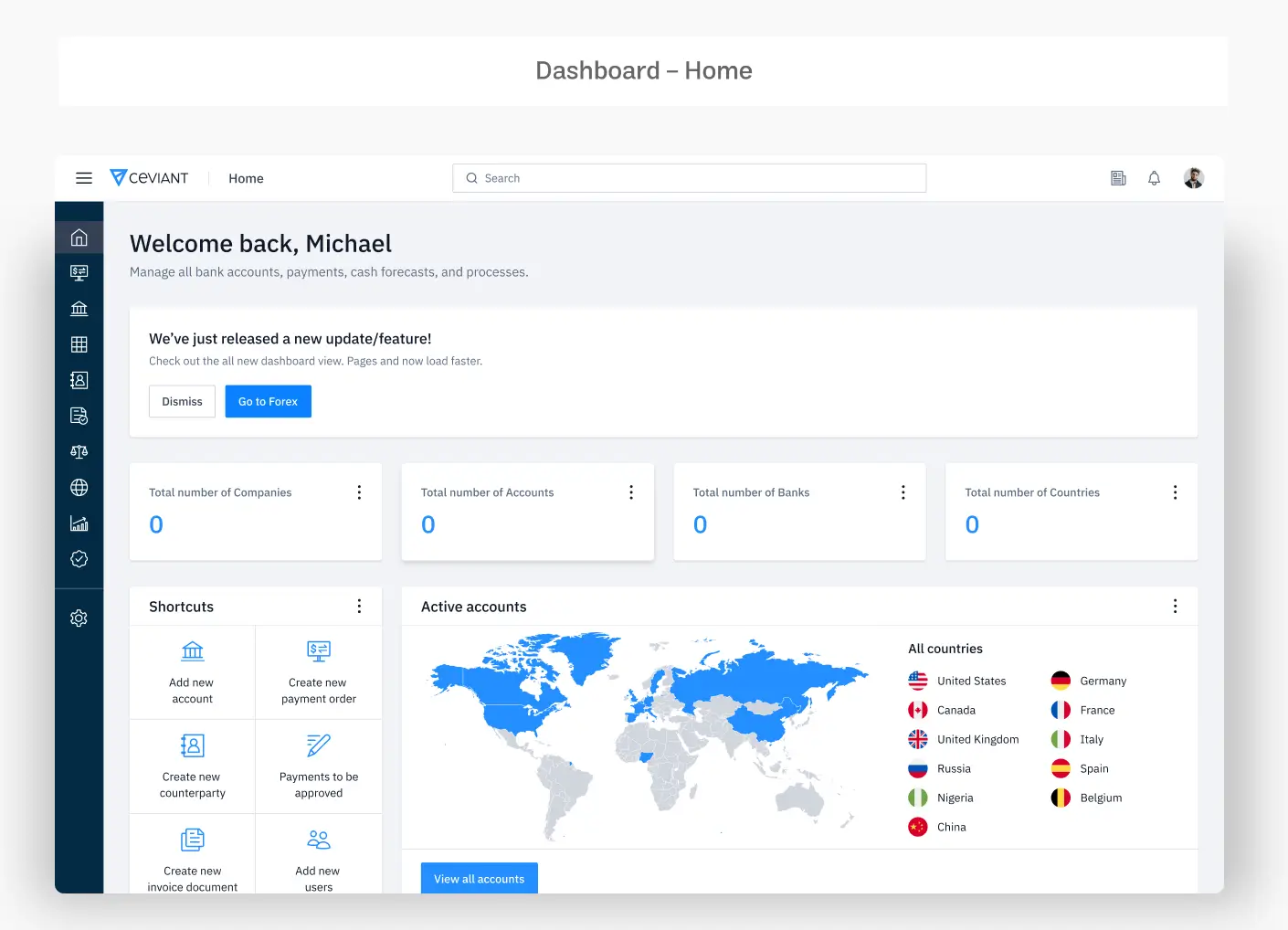
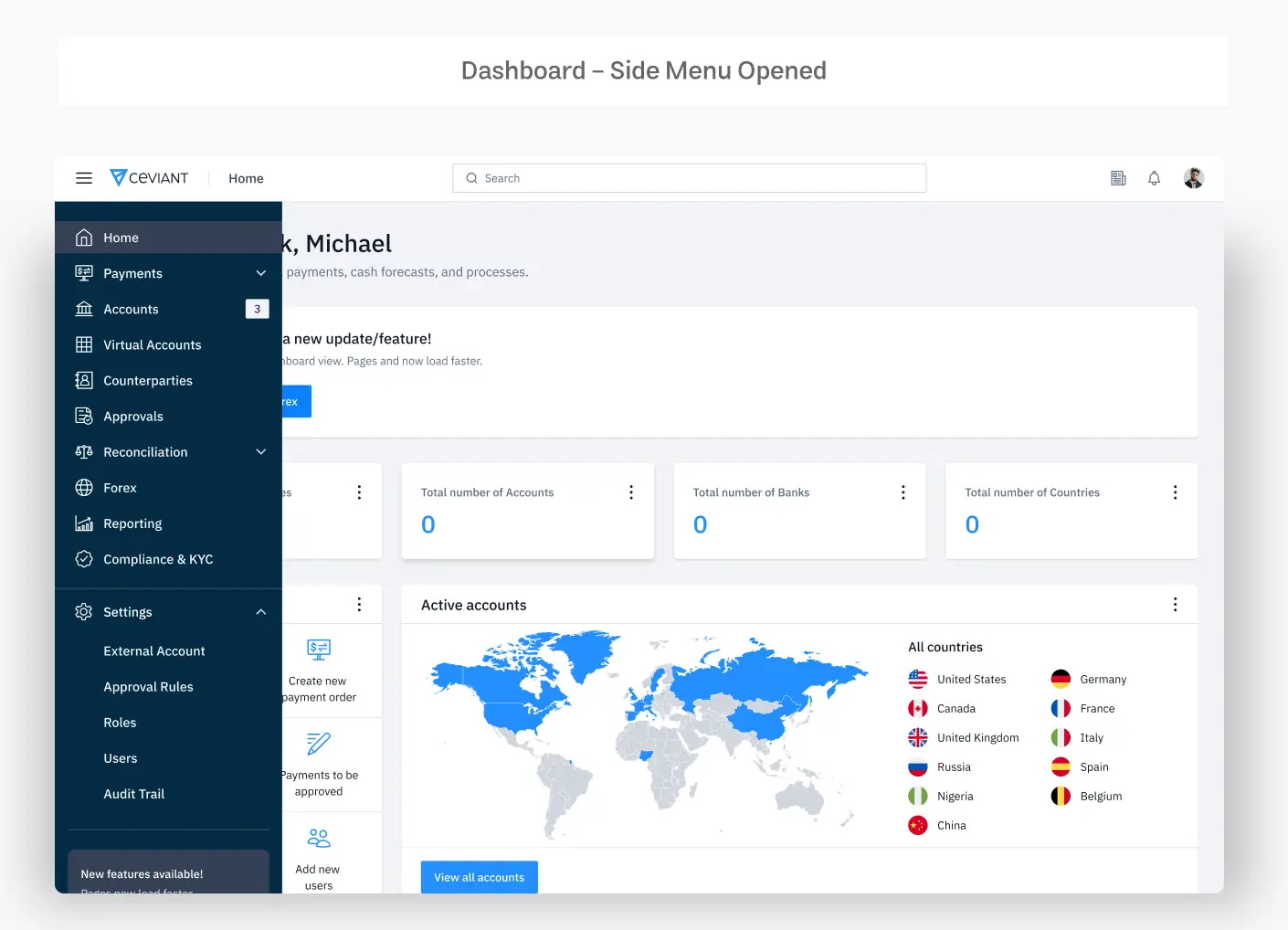
Final Designs Preview
The UI designs done with Figma ensured a clear, user-friendly layout, streamline development, and facilitate stakeholder's feedbacks.






Request to view more ......
Key Take Away
A key takeaway from this project is that it's not always necessary to strictly adhere to all design processes to create usable, efficient, enjoyable, and functional products. Utilizing the right UX tools can save valuable time (which we really needed) and facilitate efficient collaboration.